해상도 자료 모아모아 정리해 봤습니다.
많은참고 바랍니다.
1.스마트폰 해상도 정리
1.1. 해상도 개요도
|
V:H |
픽셀 |
종 류 |
비 고 |
|
4:3 |
640*480 |
VGA(Video Graphic Array) |
|
|
800*600 |
SVGA(Super VGA) |
| |
|
1024*768 |
XGA (Extended Graphic Array) |
| |
|
5:4 |
1280*1024 |
SXGA |
|
|
2:3 |
320*480 |
HVGA (half) |
아이폰3G, 옵티머스원 |
|
640*960 |
|
아이폰4 | |
|
4:3 |
320*240 |
QVGA (Quarter VGA) |
|
|
|
400*240 |
WQVGA(Wide QVGA) |
|
|
|
432*240 |
FWQVGA (Full) |
|
|
5:3 |
800*480 |
WVGA (Wide VGA) |
Galaxy S, HTC (Desire, HD2, EVD 4G), Nexus One, XPERIA 등 |
|
16:9 |
854*480 |
FWVGA (Full Wide VGA) |
DROID해상도 (숨은 1인치) |
1.2 해상도 및 크기 사례
|
V:H |
픽셀 |
종류 |
크기 |
비 고 |
|
5:3 |
800*480 |
WVGA |
4.3” |
HTC HD2, HTC EVD 4G |
|
4.0 |
갤럭시S AMOLED | |||
|
3.7” |
HTC Desire SAMSUNG 옴니아2 AMOLED Omnia-II | |||
|
3.5” |
옵티머스 Q | |||
|
3.0” |
갤럭시A AMOLED PLUS | |||
|
- |
SonyEricsson Xperia X1 | |||
|
80:49 |
800*490 |
- |
3.7” |
PANTECH 시리우스(Sirius) AMOLED |
|
- |
854*480 |
- |
3.7” |
Motorola MOTOROI |
|
4.0” |
SonyEricsson Xperia X10 | |||
|
4:3 |
640*480 |
VGA |
- |
HTC Touch Diamond |
|
320*240 |
QVGA |
- |
HTC Touch Dual | |
|
1024*768 |
XGA |
9.7” |
APPLE 아이패드 | |
|
16:9 |
640*360 |
- |
3.2” |
NOKIA 5800 Express Music |
|
3:2 |
480*320 |
HVGA |
3.0” |
안드로원 |
|
3.5” |
Apple iPhone 3GS (애플 아이폰 3GS) APPLE 아이팟터치 | |||
|
- |
LG Andro-1 | |||
|
- |
HTC G1 | |||
|
960*640 |
|
3.5” |
APPLE 아이폰4G | |
|
- |
1024*600 |
|
|
갤럭시 탭 |
주1) 밀도는 (dpi : dot per inch, density per inch, ppi : pixel per inch)
가로, 세로 1인치 내의 점의 갯수를 말한다.
주2) 갤럭시 탭 AVD 생성 시
- 스킨 사이즈 : 600*1024
- density를 240으로 설정
- 버튼이 안 보이므로.. 단축키 사용
2. 스마트폰 해상도 주의사항
2.1 가로/세로 값
this.getWindowManager().getDefaultDisplay().getWidth();
this.getWindowManager().getDefaultDisplay().getHeight();
context.getResources().getDisplayMetrics().widthPixels
context.getResources().getDisplayMetrics().heightPixels
context.getResources().getDisplayMetrics.density
2.2 주의 사항
가. 3요소가 일치해야 한다
<uses-sdk android:minSdkVersion="8" />... .
프로젝트 만들때 Build target설정에서 Platform 2.2버젼...
스마트폰의 안드로이드 OS 버젼(2.2)...
나. 스마트폰이나 에뮬의 버젼이 제일 최신버젼이어야 한다
스마트폰의 안드로이드 OS 버젼을
최대기준으로 볼 때 uses-sdk와 Build target이 적거나 같아야 한다.
다. 결론
일반적으로 대부분의 스마트폰 해상도는 480*800아나, 위의 두 가지 조건이 맞지 않으면 320*533으로 나올 것이다. 예를 들어 스마트폰은 2.2버젼인데 새로나온 2.3버젼인 9API로 프로젝트를 만들면 해상도는 320*533으로 나올 것이다.
2.3 해상도 테스트
1) AndroidManifet 상에
<supports-screens android:largeScreens = ”true” android:normalScreens = ”true”
android:smallScreens = ”true” android:anyDensity = ”true”/>
2) 글자의 크기는 XML상에 px가 아닌 sp로 할 것.
3) Widget의 크기 및 padding은 dip로 사용할 것.
4) Layout은 LinearLayout 이나 RelativeLayout 등을 사용할 것
5) 안드로이드 에뮬레이트 안의 AVD manager를 Add해서 해상도를 여러 개 적용하여 테스트하면 도움이 될 것임.
참조) http://www.kandroid.org/guide/practices/screens_support.html#range
3.첨부
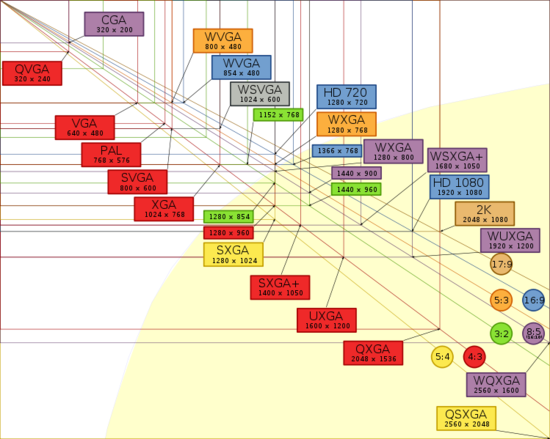
첨부1) 표준 디스플레이 해상도는 다음을 포함한다 (wikipedia자료)
- QVGA 0.077 메가픽셀 = 320×240
- VGA 0.3 메가픽셀 = 640×480
- SVGA 0.5 메가픽셀 = 800×600
- XGA 0.8 메가픽셀 = 1024×768 (XVGA라고 함)
- WXGA 1.0 메가픽셀 = 1280×800
- SXGA 1.3 메가픽셀 = 1280×1024
- WXGA+ 1.3 메가픽셀 = 1440×900
- SXGA+ 1.4 메가픽셀 = 1400×1050
- WSXGA+1.7 메가픽셀 = 1680×1050
- UXGA 1.9 메가픽셀 = 1600×1200
- WUXGA 2.3 메가픽셀 = 1920×1200
- QXGA 3.1 메가픽셀 = 2048×1536
- WQXGA 4.1 메가픽셀 = 2560×1600
- QSXGA 5.2 메가픽셀 = 2560×2048
- WQSXGA 6.6 메가픽셀 = 3200×2048
- QUXGA 7.7 메가픽셀 = 3200×2400
- WQUXGA 9.2 메가픽셀 = 3840×2400
- WUQSXGA 11.3 메가픽셀 = 4200×2690
그림1) http://en.wikipedia.org/wiki/Graphic_display_resolutions

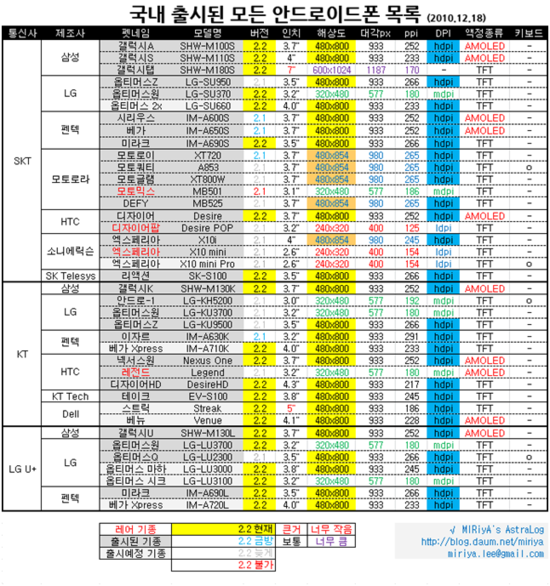
첨부2) 국내 출시된 안도로이드 목록

펌) http://blog.daum.net/miriya/15601204
그동안 변한 점을 꼽자면, 모토로라의 방수 스마트폰인 Defy가 나왔고, HTC의 대화면 스마트폰인 디자이어 HD가 출시되었으며, KT Tech가 테이크를 출시했습니다. 그 뒤로는 LG가 새 기함인 옵티머스 2x와 옵티머스 마하를 준비하고 있고, Dell의 스트릭과 베뉴가 KT를 통해 나올 예정입니다. 펜텍의 베가는 AMOLED 수급 문제로 인해 단종되었고, 대신에 베가 Xpress라는 모델이 LCD 액정을 달고 KT와 LG U+로 나올 예정입니다. 소니에릭슨에선 X10 mini에 키보드만 달린 pro 버전이 출시 예정이구요, 옵티머스 시크라고 옵티머스원 마이너 업데이트 버전이 저가형으로 나오네요.
역시나 이번에도 해상도의 절대 다수는 480x800이고, 일부 외산폰이 480x854로, 저가형 기종은 320x480 해상도로 나오고 있습니다. 어플리케이션을 개발할때 염두해야 할 기종은 요 두가지 정도가 되겠네요. 이 두가지 해상도가 마켓상의 절대 다수를 점하고 있습니다. 95% 이상. 달리 말하면 240x320 해상도 사용하는 몇몇 기종 샀다간 큰일난다는 말이 됩니다. 어플리케이션들이 거의 호환되지 않을테니까요. 기왕이면 240x320 해상도의 기종은 그만좀 나왔으면 합니다.. 그리고 거기 더해 앞으로 우르르 쏟아져나올 안드로이드 태블릿을 위해 1024x600 해상도도 염두해야겠습니다. 이번 2.3 진저브레드부터는 이런 대화면 해상도를 위해 extra large screen이 추가되었고, 레티나 디스플레이 같은 초고밀도 액정을 위해 extra high density 항목이 추가되었으니 참조하시구요. 표에는 대각선 px의 수와 그에 따른 ppi, 해당되는 안드로이드 OS의 dpi 항목도 적어놨습니다.
그 외에 중요한 부분은 역시 OS 버전이죠. 2.2 버전으로 출시되었거나, 2.2 버전으로 업데이트가 완료된 폰은 노란 바탕에 검정 글씨로 확 눈에 띄게 강조했습니다. 모토로이 등 이번달 내로 업데이트 될 것이 확실한 기종은 파란 글씨로, 내년 이후에나 업데이트 될 예정인 애들은 회색 글씨로 적어놨습니다. 재미있게도 삼성과 HTC, 팬텍이 가장 빠릿하게 업데이트를 해주고 있고, 최근에 일정이 연기된 LG는 그 다음, 모토로라가 좀 늦고.. 소니 에릭슨이 제일 심각하네요. X10의 2.1 업데이트가 근래에 있었으니 2.2는 언제나 될지 참 묘연하기만 합니다. 모토로라의 경우 모토믹스를 출시하면서 2.1로 끝낸다고 딱 못을 박아버리는군요. 왜 출시했는지 모르겠습니다. 사면 바로 버려진다는 뜻이죠. 공짜폰의 운명..
해상도별로 테스트폰을 구입하게 된다면, hdpi용으로 국내에서 가장 많이 팔리고 있는 갤럭시S, 그리고 mdpi용으로 저가형 옵티머스원이면 딱 좋겠군요. 그 외에 돈 더 된다면 TFT LCD로 나온 옵티머스 2x가 좋겠네요. 듀얼코어 테그라2 달고 나왔고 하니 성능도 굉장하고.. 갤럭시S가 워낙에 변태같이 만들어졌다보니 대조구로 넥서스원을 두면 좋겠군요. 240x320은 고려하지 않는게 좋을것 같습니다.
끝
출처 : http://blog.naver.com/handyson?Redirect=Log&logNo=120391295
'프로그래밍 > 기타...' 카테고리의 다른 글
| 이클립스(eclipse) 단축키 (0) | 2011.04.14 |
|---|---|
| 이클립스 단축기 모음 (0) | 2011.02.15 |
| [펌]Allman 식 이클립스 Java 코딩 스타일 프로파일 (0) | 2010.12.08 |
| [펌]unhandled event loop exception PermGen space 문제 해결 방법 (0) | 2010.10.18 |
| [펌]Eclipse - Syntax Coloring 설정 (0) | 2010.07.05 |












